この記事は主にHEARTCOUNTの2つの時系列データ分析機能について書いています。もしこの記事を読みながら、実際に体験してみたいのであれば・・・
- 無料の分析・可視化ツールにアクセスし、「キャンペーン生成」メニューからサンプル「Superstore Sales Dataset」をご利用ください。
- 少なくとも1つの日付/時刻カラムを含むデータセットをアップロードしてください。
季節性
1年の中で繰り返されるパターンを季節性と言います。売上などのビジネスKPIは、"時期"や"曜日"などの季節要因に大きく影響されます。従って、季節性を定量的に把握することが重要となります。
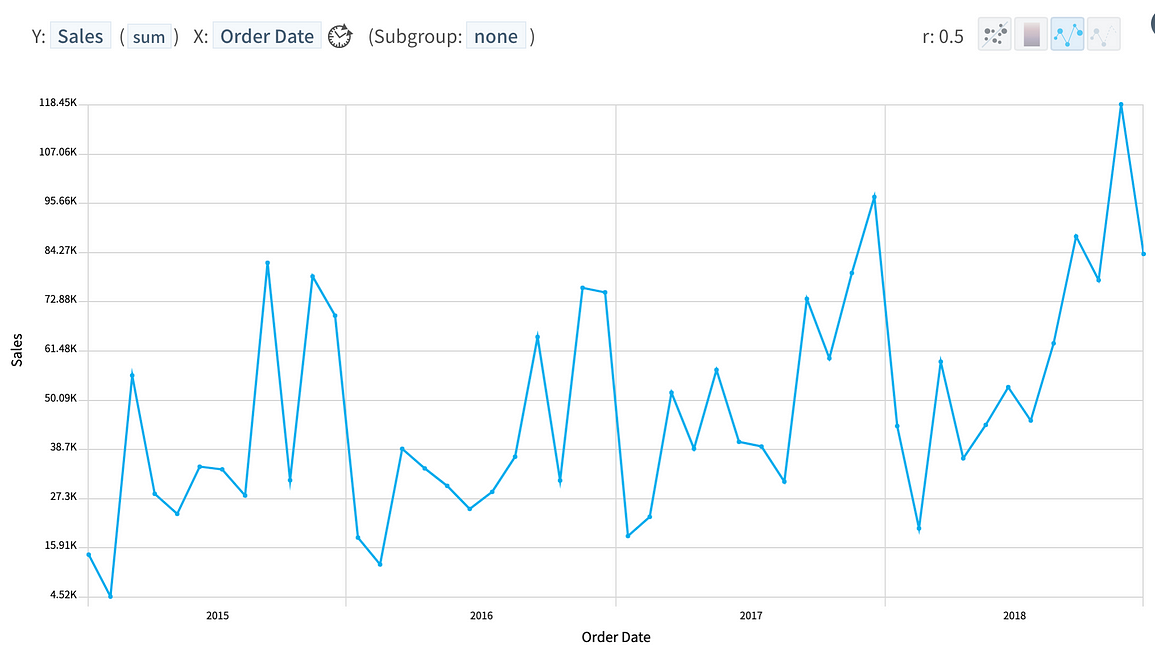
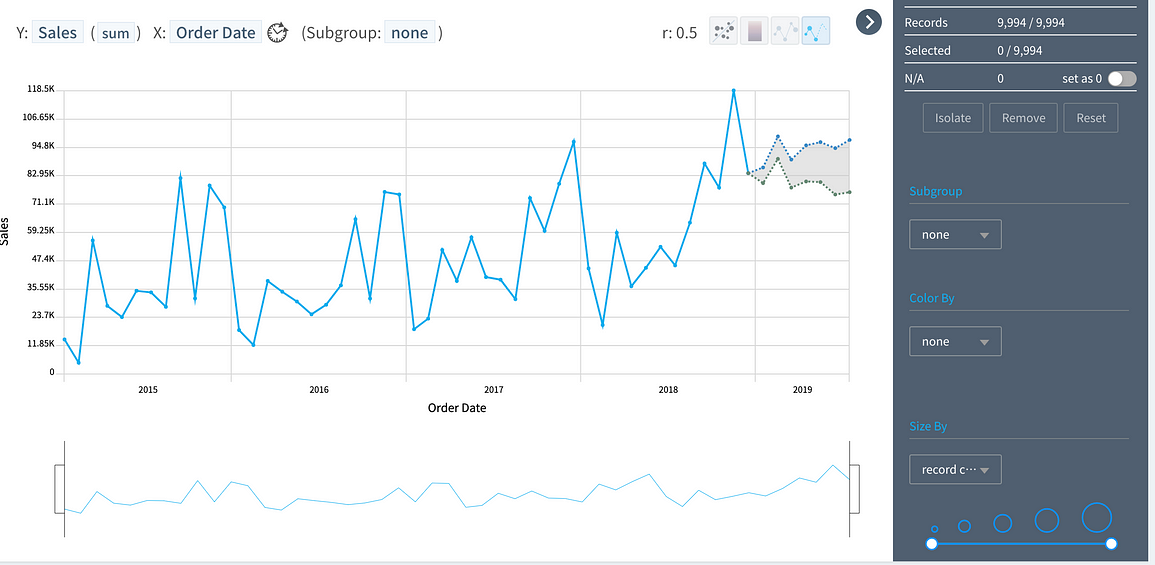
売上(合計)を時系列(受注日)で可視化すると、季節ごとのパターンを把握するのはなかなか難しい状況となります。

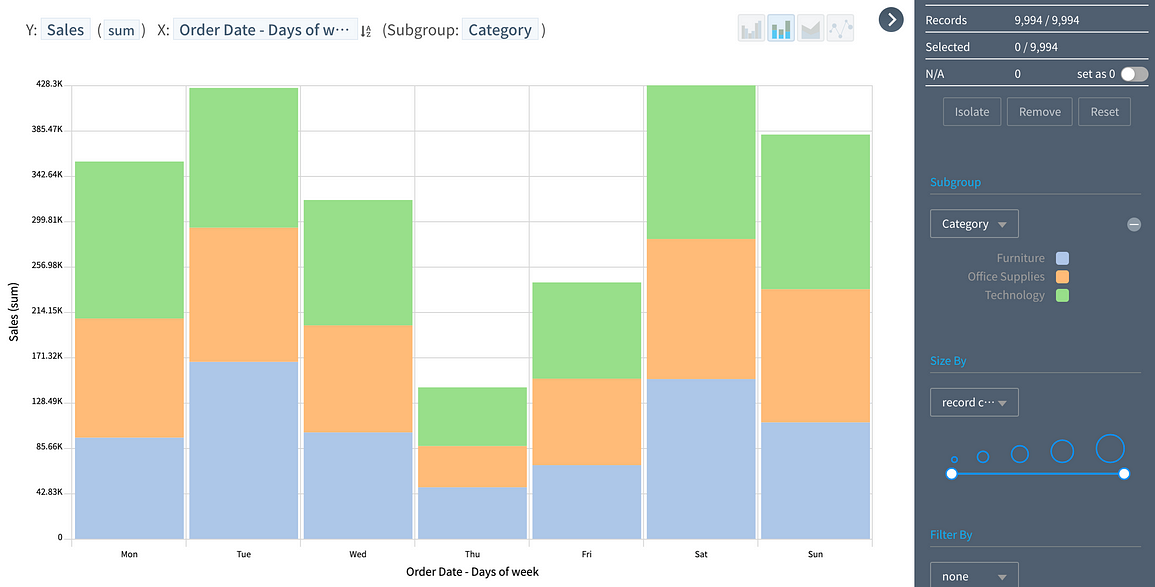
時系列の可視化に適用する間隔設定を選択することができます。このケースでは、WEEKに設定されています。さらに、HEARTCOUNTは、以下のように日付/時間変数ごとに季節性(周期性)数を自動的に作成できます。もし、あなたが「曜日」による売上パターンを見つけたいなら、サブグループをX軸(=曜日)に設定し、棒グラフアイコンを選択します。各カテゴリーの季節別(曜日別)売上パターンを比較することができます:

積み上げ棒グラフのボタンを押して、棒グラフを変更することも可能です。
フォーキャスティング(予測)
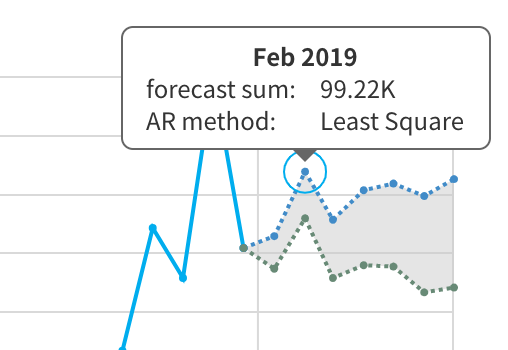
HEARTCOUNTは AR (AutoRegression)モデルを使用しています。ARは、次の時間ステップの値を予測する回帰式の入力として、前の時間ステップの観測値を使用する時系列モデルです。ARに関する文献は多く存在するため、"予測機能の使用方法 "についてのみ簡単に説明します。

- 最小二乗法に基づく予測線と最大エントロピーに基づく予測線の2本が、予測範囲を表すために引かれています:

演習と例題 🙌
HEARTCOUNTの時系列分析機能を使いこなすには、少し練習が必要かもしれません。以下の手順に従って、別の例を使ってこれらの機能に慣れてください。
a. 時系列データセットのサンプルをダウンロードする
- 最新のcovid 19データセットを以下のサイトからダウンロード: https://github.com/RamiKrispin/coronavirus/blob/master/csv/coronavirus.csv
- またはHEARTCOUNTのGoogle Driveからダウンロードすることもできます。
- https://www.heartcount.io/da/smart_plot にアクセスしログインします。
- ダウンロードした ”.csv” をHEARTCOUNTにインポートしてください。
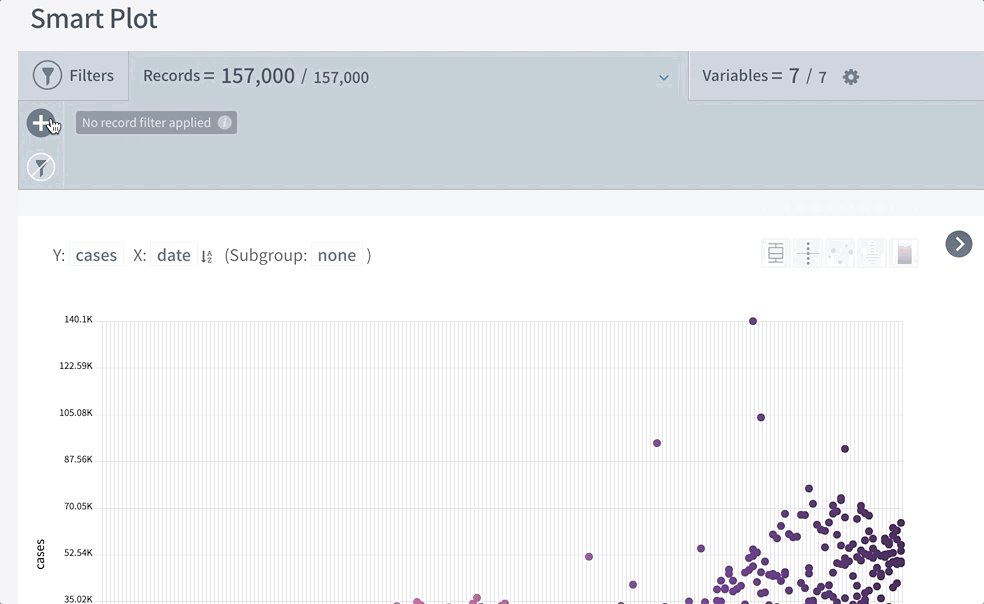
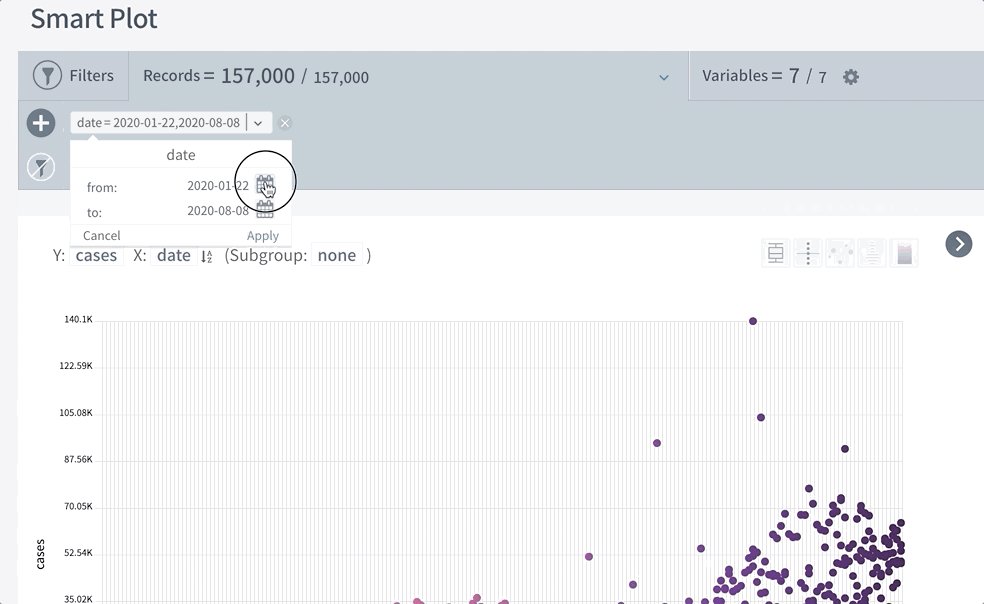
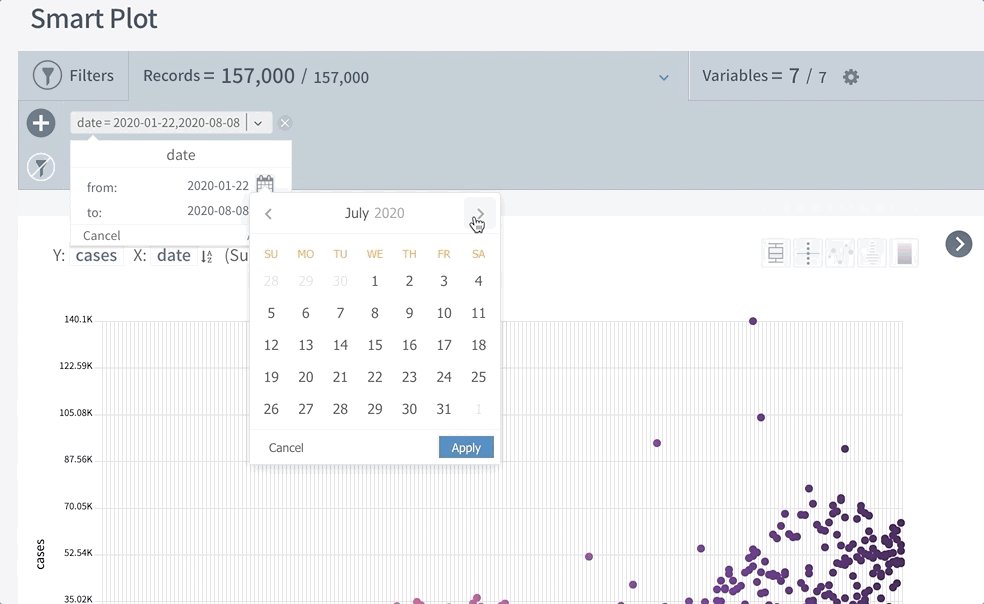
b. オプション) 日付/時間変数を使ったデータセットのフィルター
- フィルタリング条件を設定したら、必ず [フィルタの適用] ボタンをクリックしてください。

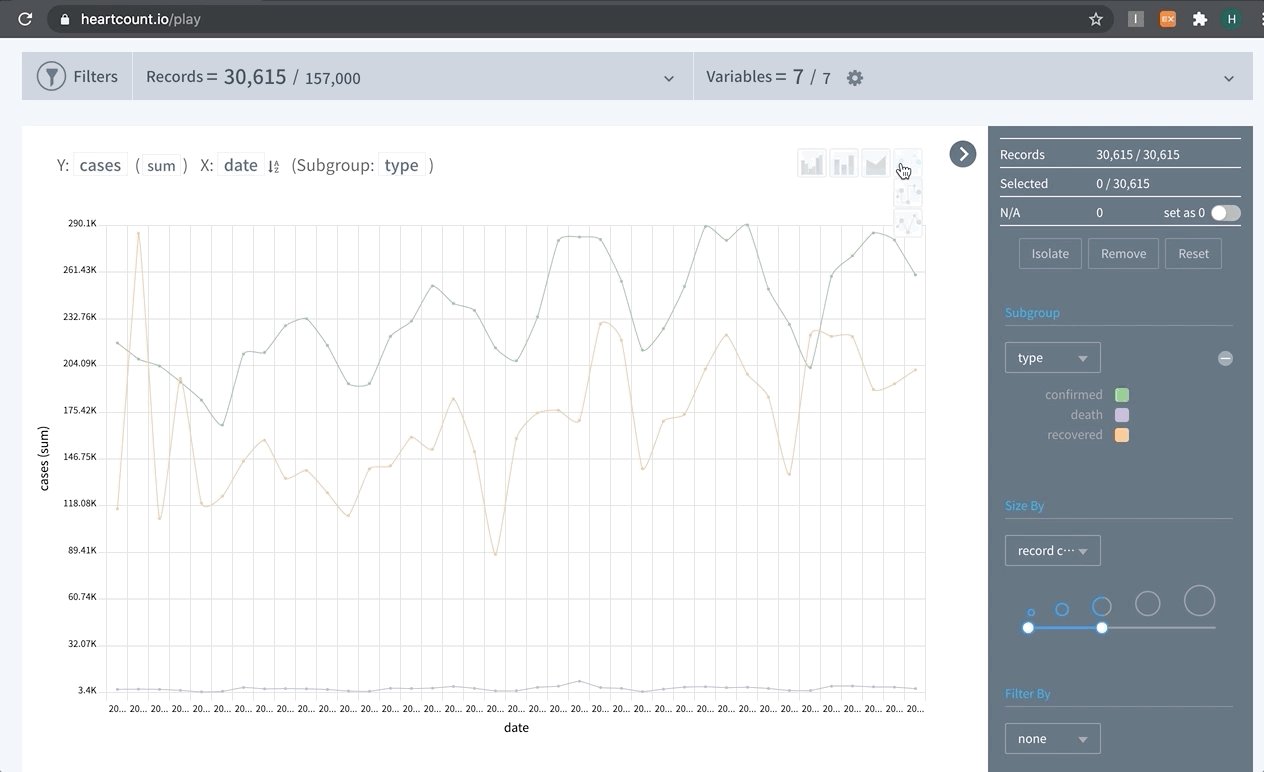
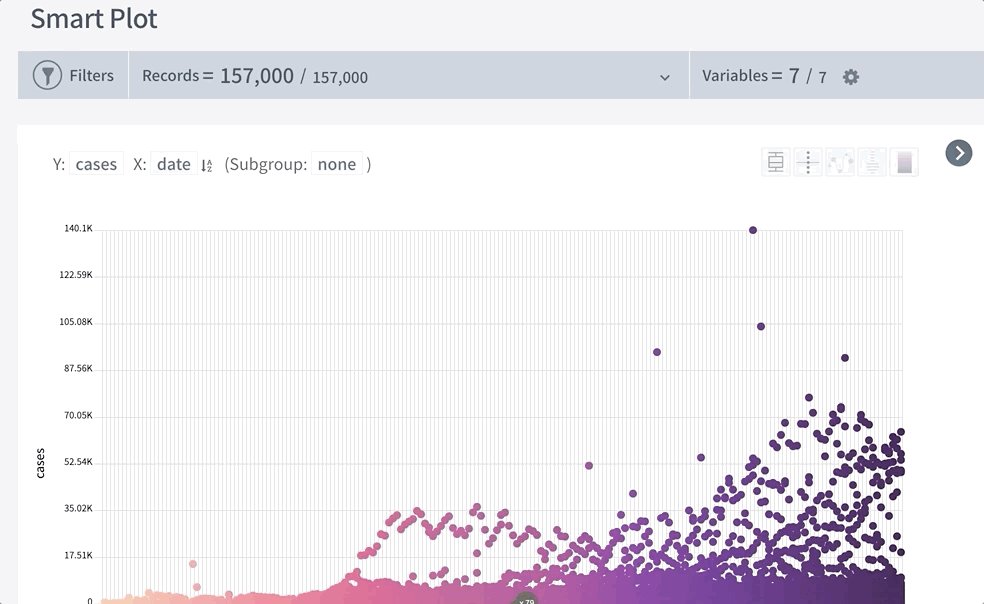
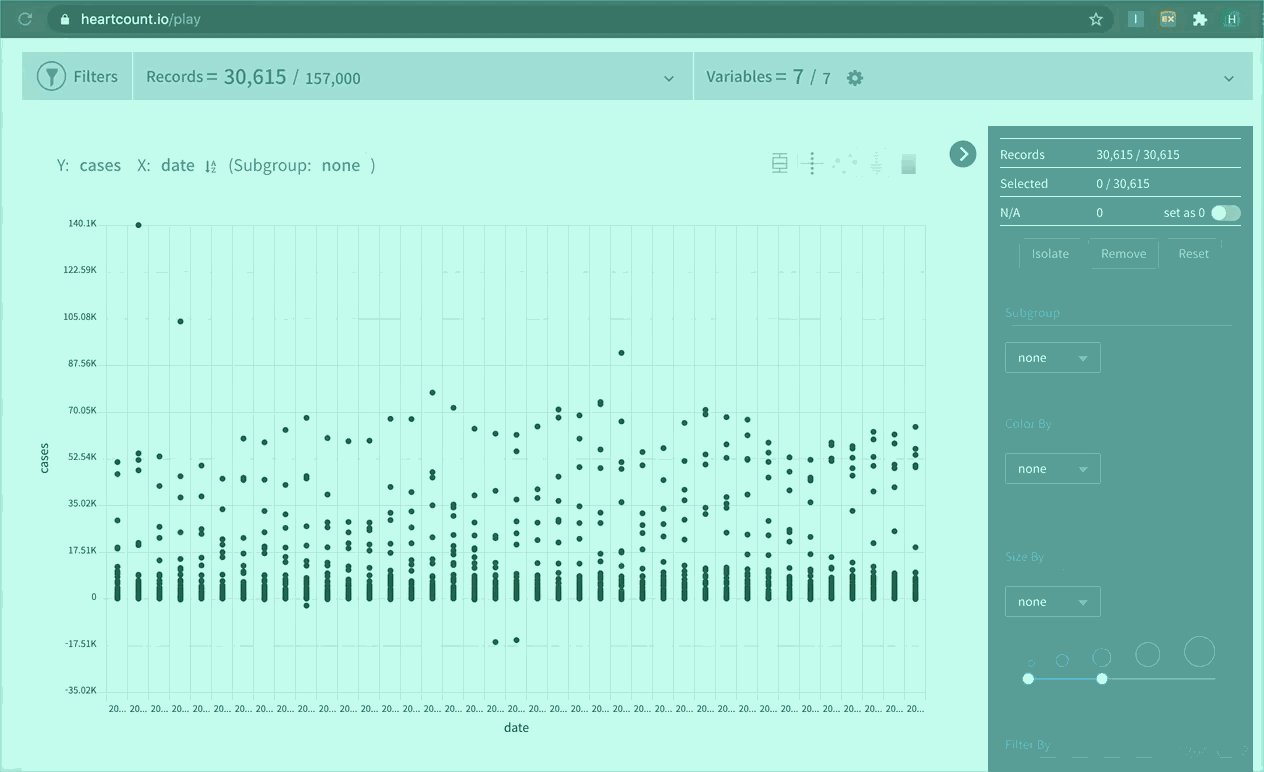
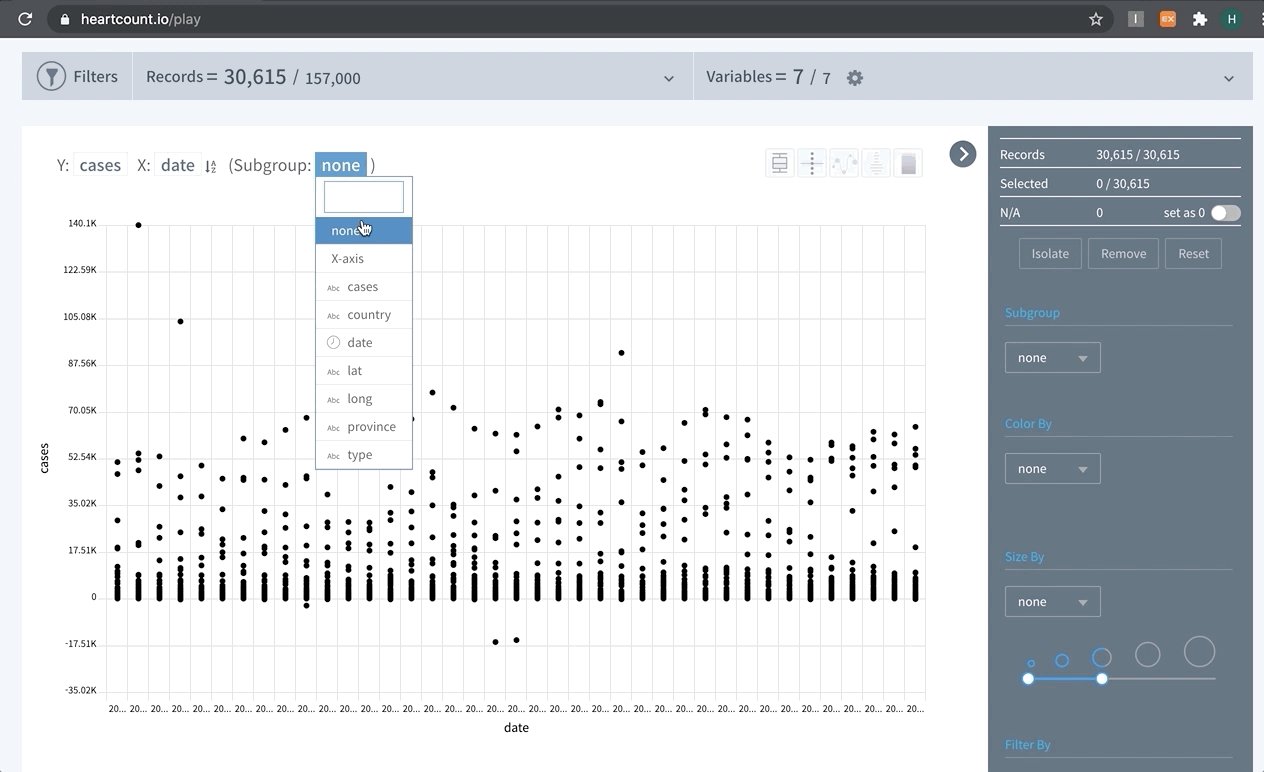
c. 可視化
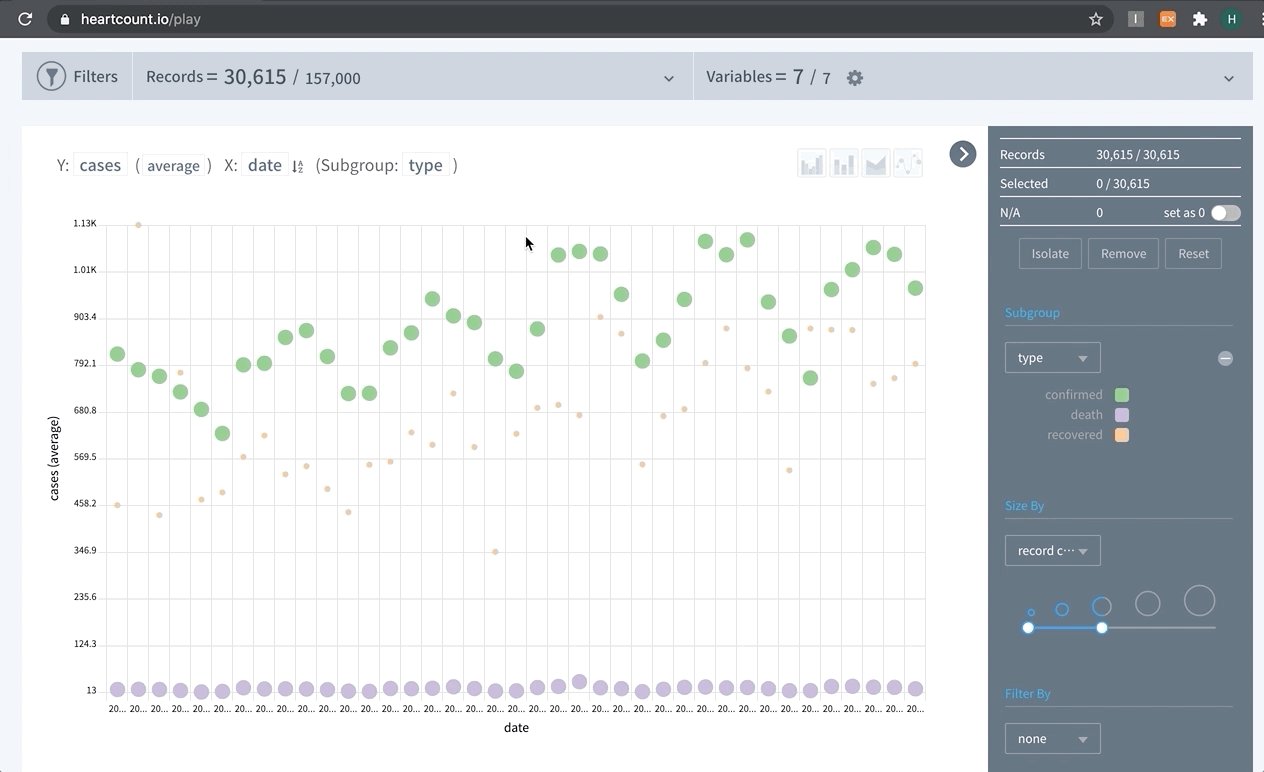
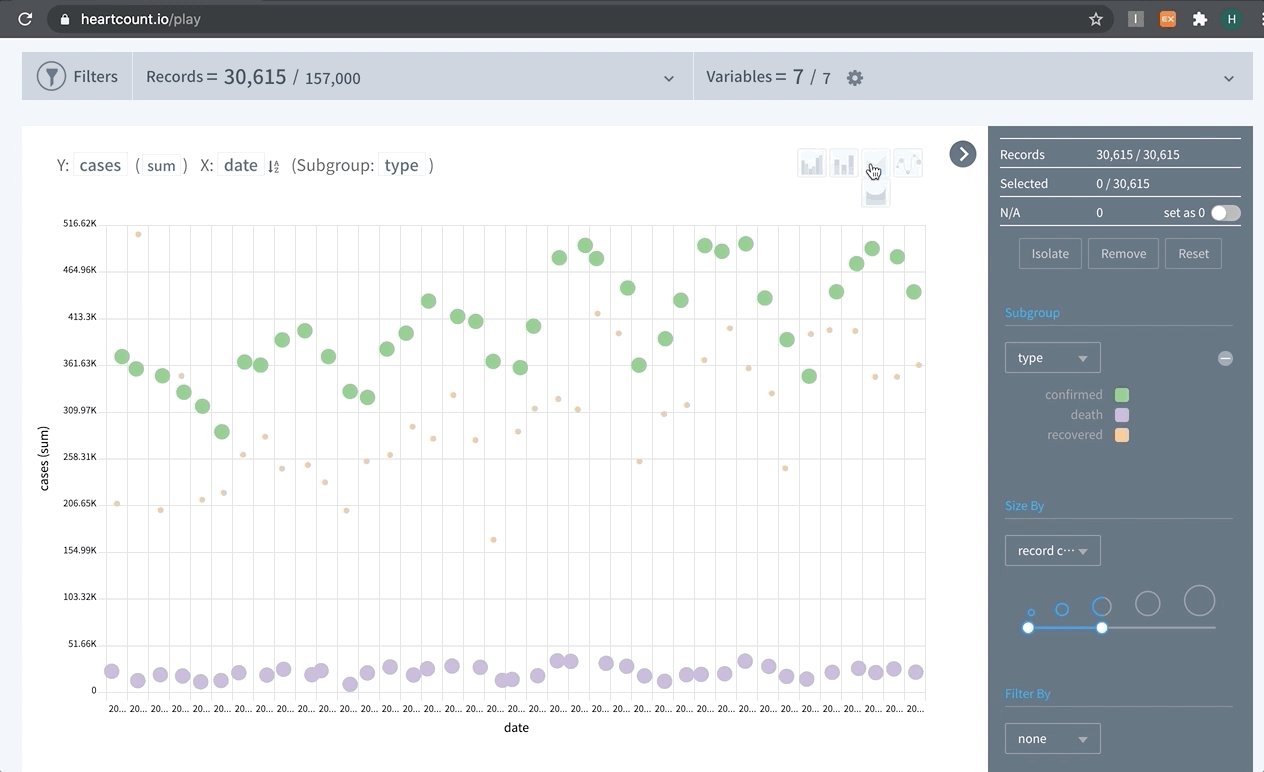
- Y軸に目的の変数(症例数)、X軸に日付/時間変数を設定し、症例のタイプ(確定、死亡、回復)でサブグループ化します。
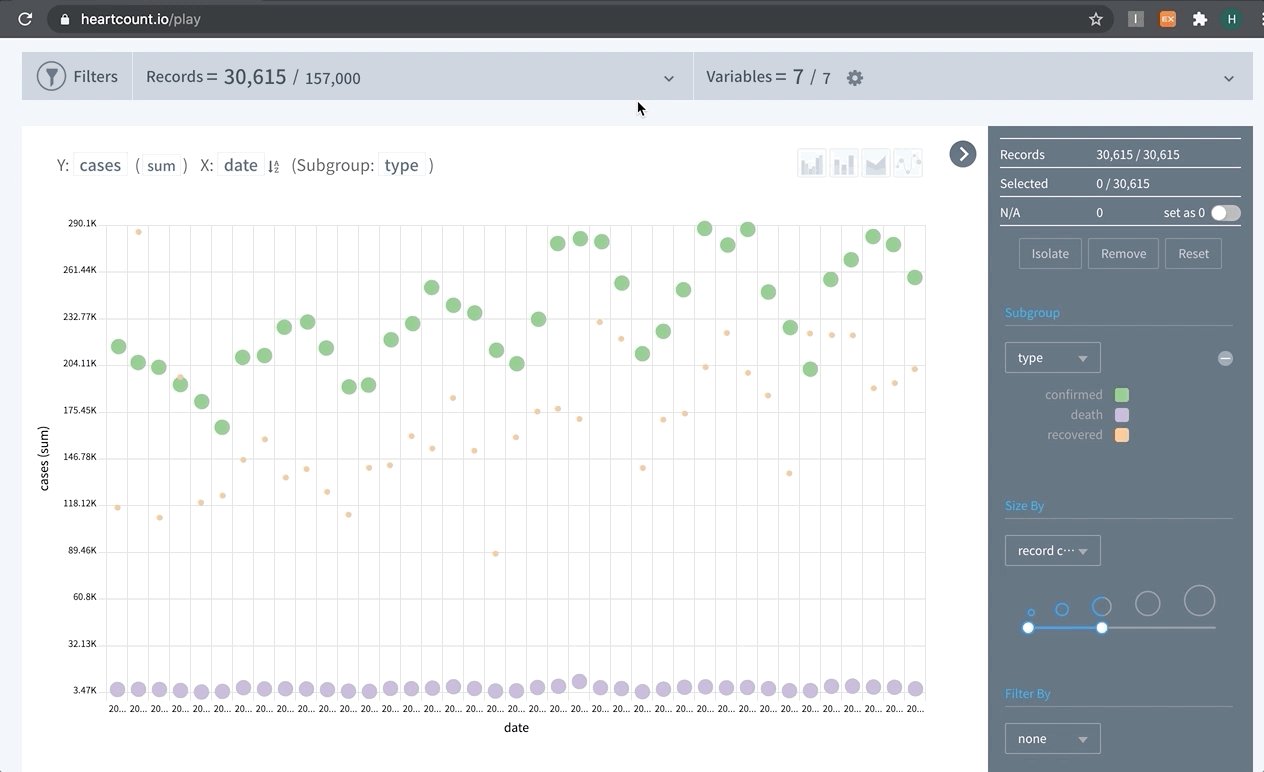
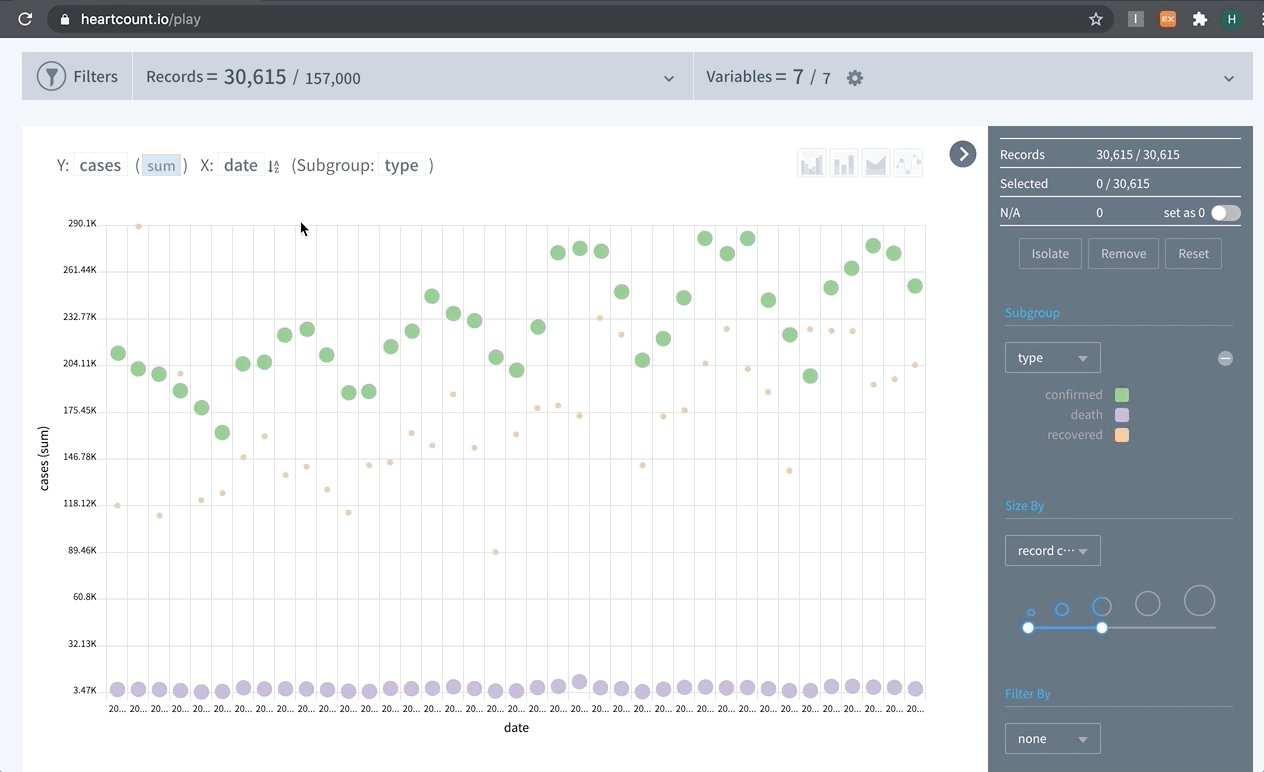
- 時間経過に伴う合計の変化に興味があるので、集計方法を「合計」に変更します。

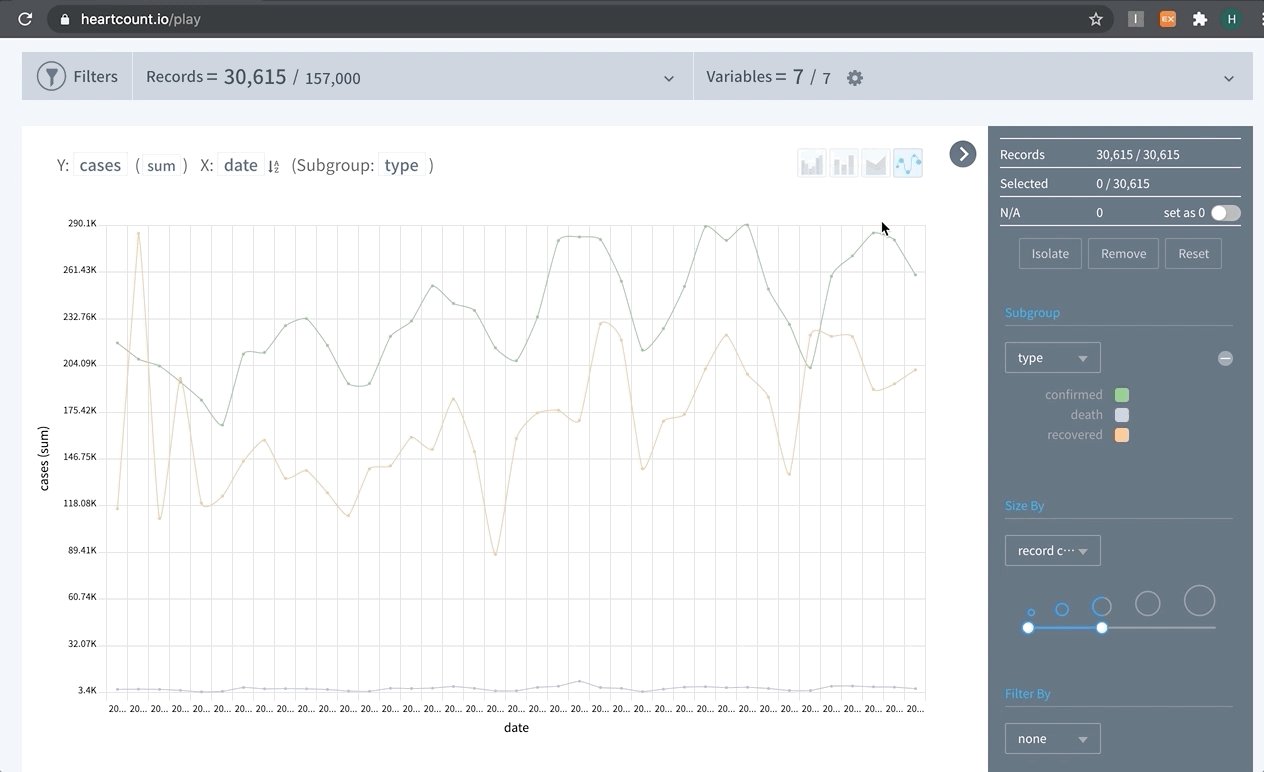
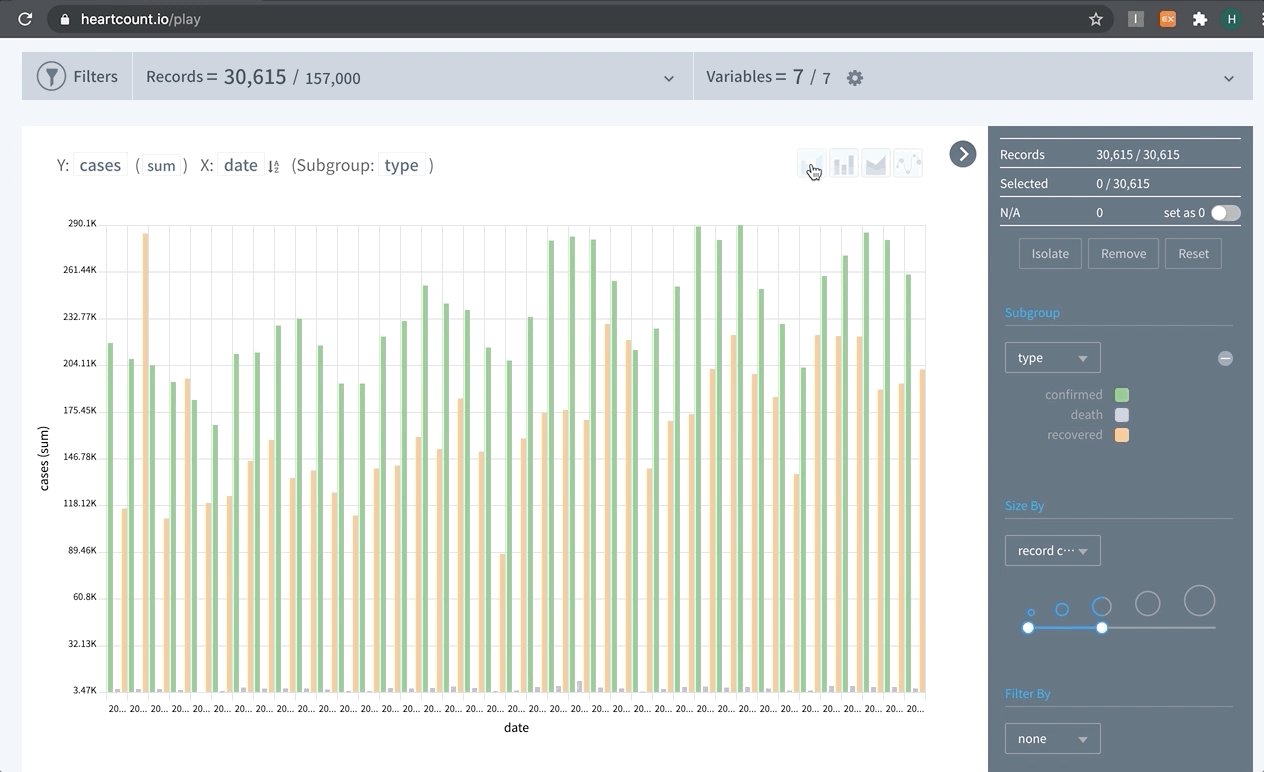
- そして、パネル右上のボタンを使って様々な可視化を行います。
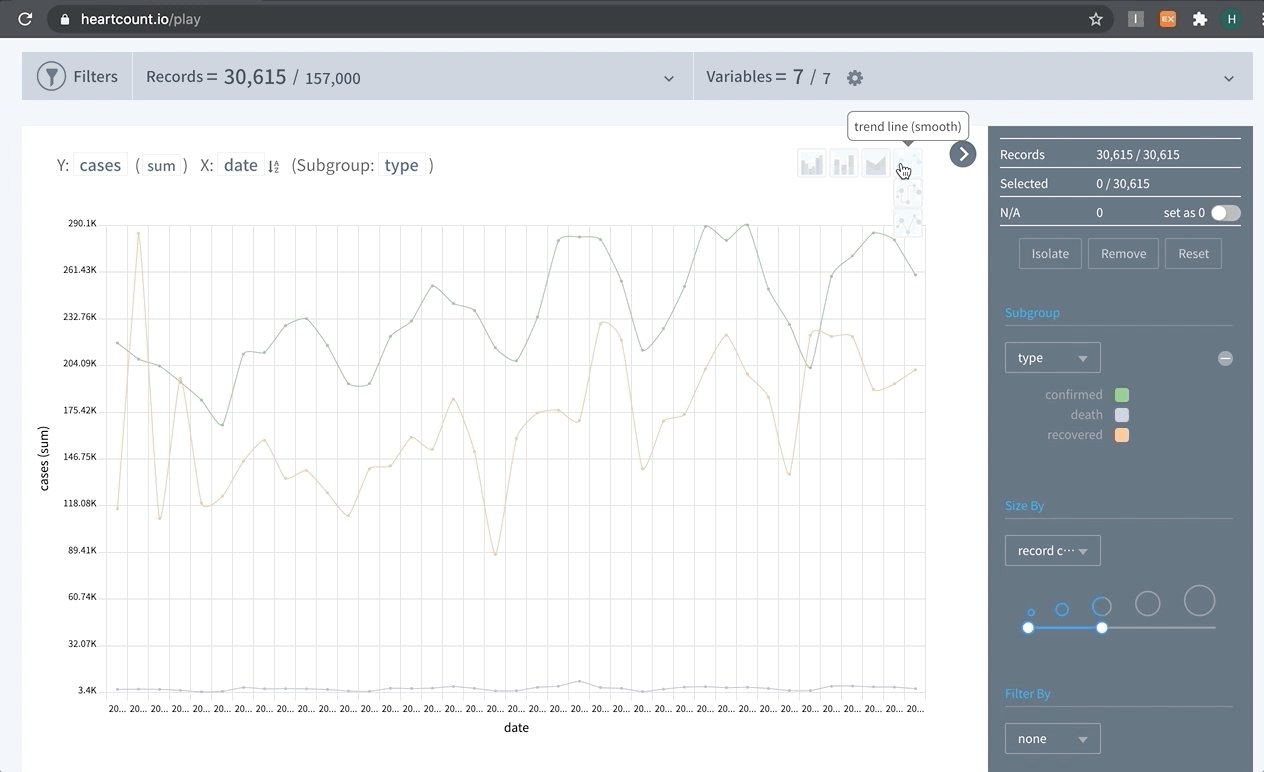
- 左から順に: 棒グラフ、積み上げ棒グラフ、積み上げ面グラフ、折れ線グラフ

- 可視化のタイプごとに、サブタイプを選択できます。
- 折れ線グラフは直線・曲線・ステップ の3つのサブタイプを選択できます。
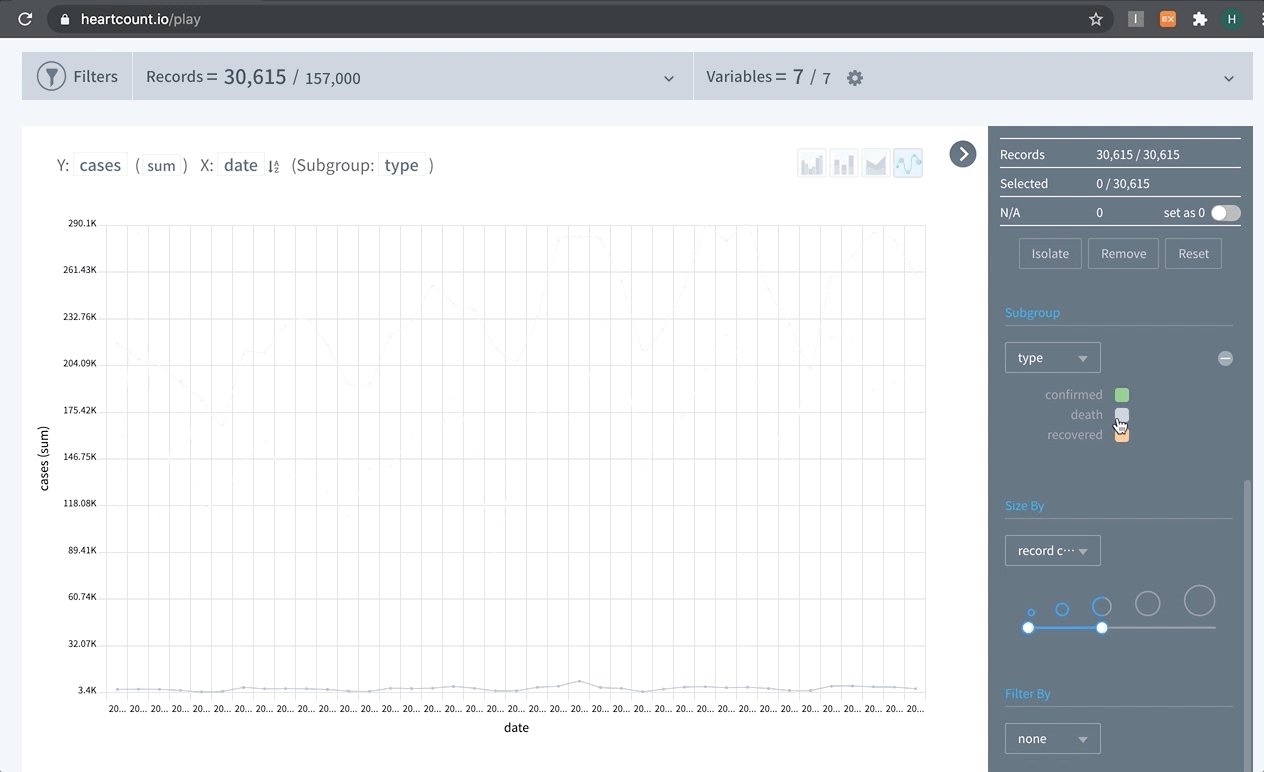
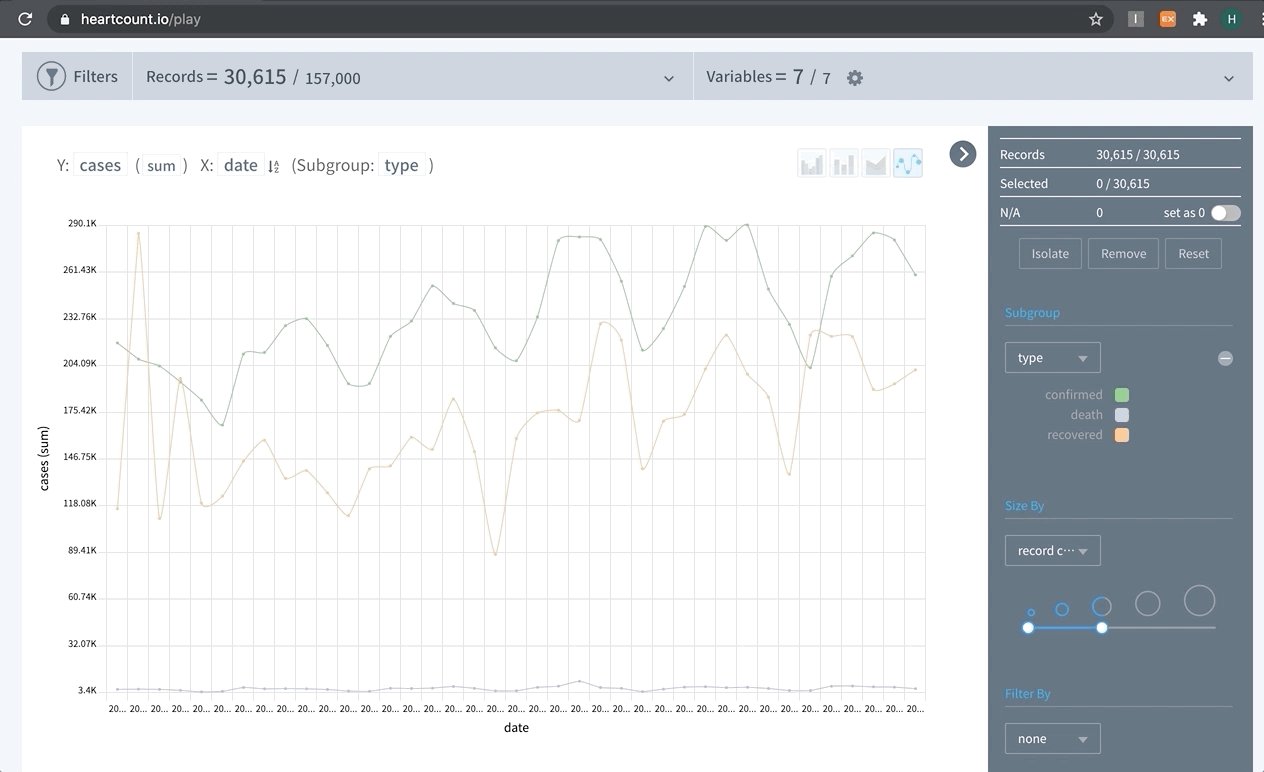
- チャートの上にカーソルを置くとツールチップが表示され、右側の凡例で特定のクラスをハイライトすることができます。