데이터 시각화란?
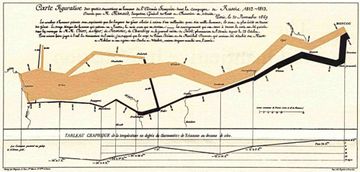
데이터 시각화는 데이터의 양적(45.6년, 58.3년) 혹은 질적(북미, 아프리카 등) 값들을 시각적 요소로 전환하는 일이다. 바차트, 산점도, 파이 차트 등 제각각의 모양을 갖는 시각화 기법들도 결국엔 하나의 보편적인 문법에 기반하고 있고, 그 문법은 데이터가 담고 있는 값을 위치, 크기, 모양, 색상으로 대표되는 시각적 요소를 사용하여 표현하는 것이다.
양적 크기를 비교할 때의 시각화 방법
양적 크기(Amount)를 표현하고 비교하는 것은 데이터를 시각화할 때 가장 빈번히 하는 작업 중 하나이다.
상품 카테고리별 매출 총합을, 국가별 평균 수명을, 부서별 평균 근속년수를 비교하는 일들이 모두 주어진 범주(상품, 국가, 부서)별로 양적 크기를 표현하고 비교하는 일이다.
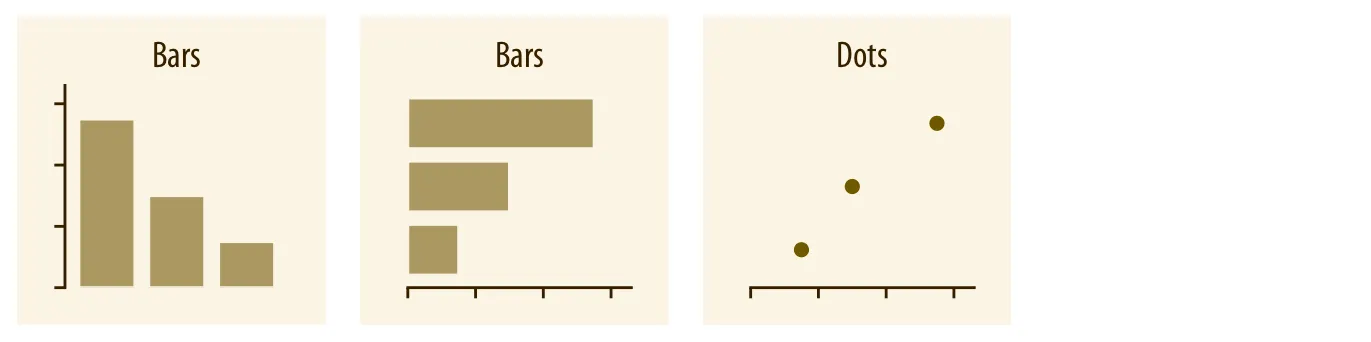
서로 다른 범주들(예: 대륙)의 양적 속성(예: 평균 수명, 총 소득 등)을 시각화할 때는 바차트를 사용한다. 아래 그림처럼 횡으로(Horizontal) 또는 종으로(Vertical) 양적 속성을 바(Bar)의 길이로 표현하여 나열하는 것이 바차트이다. Bar 대신 점(Dot)을 Bar가 끝나는 지점에 위치시키는 방식도 사용할 수 있다.

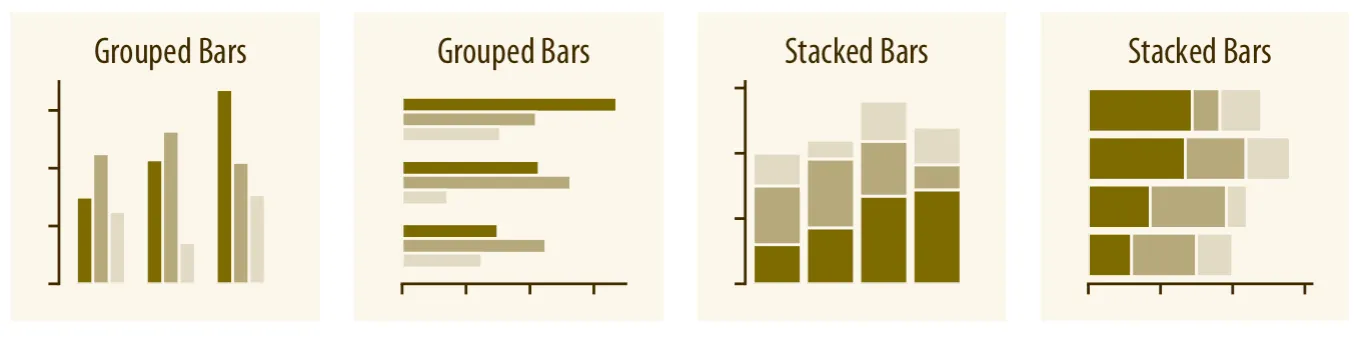
만약 선택한 범주(예: 대륙)의 하위 범주/그룹(예: 국가)까지 함께 표현해야 하는 경우 동일한 범주에 속한 하위 그룹들을 묶거나(Grouped Bar) 쌓아 올리는(Stacked Bar) 방식을 사용한다.

범주별 양적크기(평균) 시각화하기
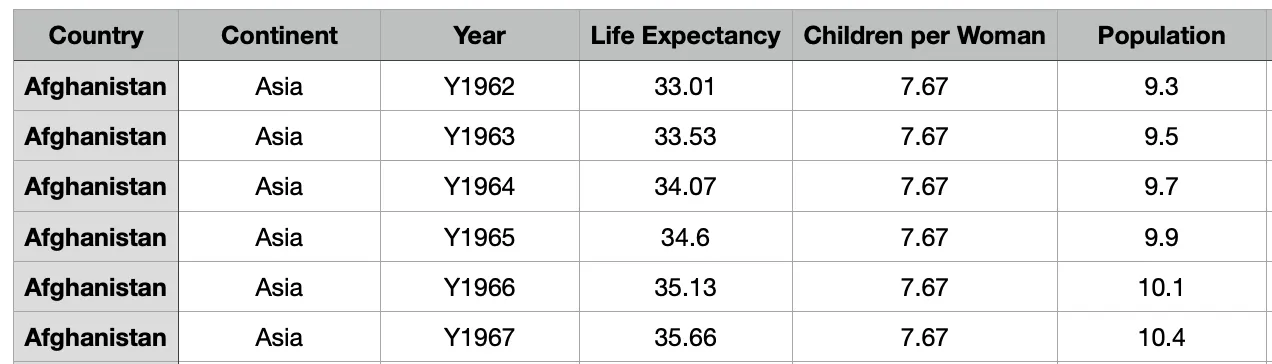
데이터 히어로 EDA 실습에 애용되는 Hans Rosling 데이터셋(아래 표)으로 범주에 따른 양적 크기를 비교해 보자.

먼저, HEARTCOUNT에 로그인 후 Hans Rosling 데이터셋을 선택 후 스마트 플롯 메뉴로 이동하여 대륙별 평균 기대수명을 바차트로 시각화해 보자.
- Y축에 기대 수명(Life Expectancy)을 X축에 대륙(Continent)을 선택
- X축을 하위 그룹으로 나눌 필요 없으니, 하위그룹에 “X축(자기 자신)” 선택
- Y값의 집계 방식으로 “평균(default)”, 우측 상단의 차트 유형으로 바차트 선택
- Y값의 정렬 방식으로 내림차순 선택, 우측 창에서 Y축에 0보이기 선택
Bar Chart
대륙별 평균 기대수명의 크기가 바(Bar)의 크기(길이)로 시각화되었고, 서로 다른 대륙간 양적 크기를 쉽게 비교할 수 있도록 평균 기대수명이 큰 순으로 대륙이 정렬되었다.
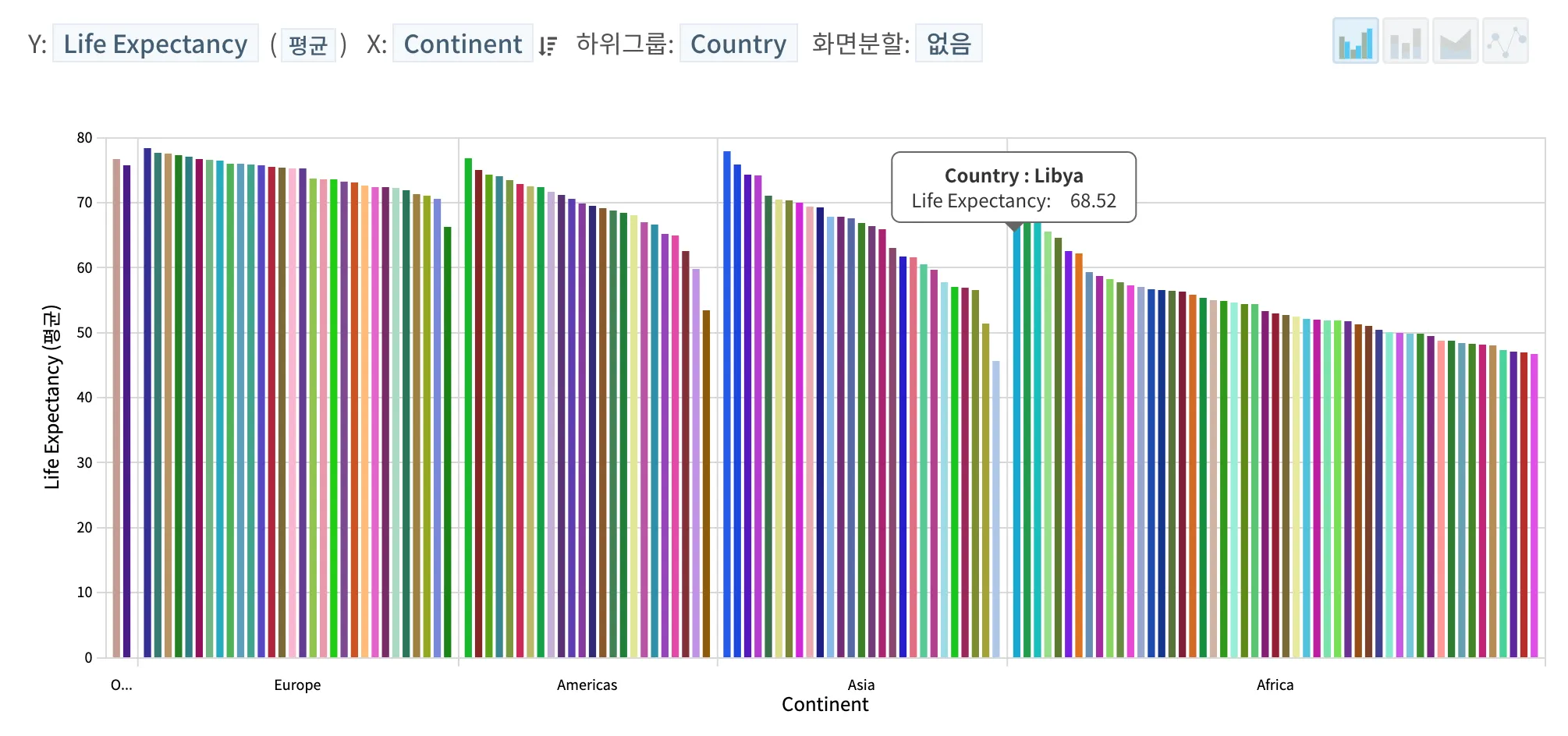
이번에는 각 대륙에 속한 개별 국가들의 평균 기대수명을 대륙별로 묶어서 시각화하기 위해, 하위그룹을 “X축”에서 “Country”로 변경해 보자.
아뿔싸! 개별 국가가 너무 많아, 각각의 바에 마우스를 올려보기 전까지는 어떤 국가가 얼만큼의 값을 갖는지 알 수 없게 되었다. 물론, 아래 시각화가 나쁜 시각화라고 단정적으로 말할 순 없다.
내 시각화의 목적이 “보고”가 아니라 탐험/탐색을 통한 데이터에 대한 이해를 깊고 넓게 하는 것이라면, 그리고 아래 시각화를 통해 내가 데이터를 더 잘 이해하는데 도움이 되었다면 옳고 그름을 따지는 것은 옳지 않다.
하지만, 내 주장이나 현상에 대한 설명을 담은 보고를 위한 시각화라면 내가 설명하거나 주장하려는 메세지의 뒷받침이 되기 보다, 시각적 혼란을 가져오는 시각화라면 가급적 피하자!

개별 범주(카테고리) 변수가 너무 많을 때
시각적으로 표현해야 하는 개별 범주의 수가 너무 많다면, 하트카운트의 드릴다운 메뉴로 이동하여 동일한 질문에 대해 다른 방식으로 시각화를 해보자.
개별 국가의 평균 기대수명을 계층적 구조(대륙→국가)와 맥락(대륙 내 국가별 비교/랭킹) 내에서 살펴보는 것이 목적이므로, 대륙에 속한 개별 국가들의 평균 기대수명이 잘 읽힐 수 있는 아래와 같이 정보를 요약하고 시각화하는 것이, 비록 한 화면에 쏙 들어오지는 않고 위 아래로 스크롤해야 하지만, 주어진 질문에 정량적으로 답하는 바른 방법이다.
트리맵(Treemap)
좌측 상단의 시각화 방식을 트리맵 형태로 변경하면, 계층적 구조 속에 담긴 양적 크기를 더 쉽게 비교할 수 있다.
범주별 양적크기(총합) 시각화하기
Bar Chart
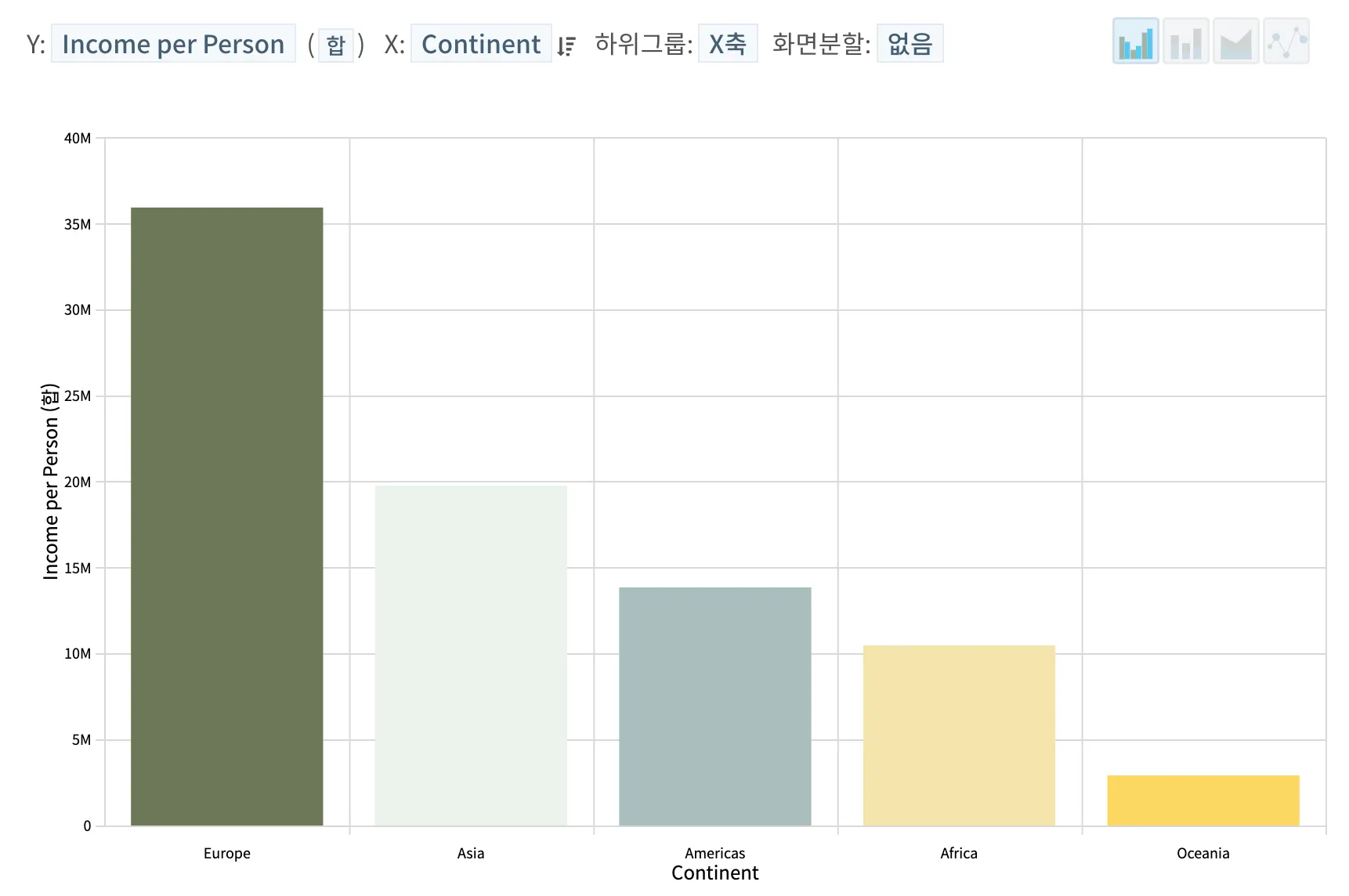
이번에는 HEARTCOUNT의 스마트 플롯 메뉴를 사용해 대륙별 소득 총합(데이터가 수집된 기간의 소득 총합)을 시각화 해보자.
- Y축에 인당 소득(Income per Person)을 선택 후, Y값을 집계하는 방식으로 (합) 선택
- X축에 대륙(Continent)을 선택 후, 집계된 Y값의 내림차순 정렬 방식 선택
- X축에 선택된 범주를 자기 자신으로 그룹핑하기 위해, 하위그룹에 “X축(자기 자신)” 선택
- 우측 상단의 차트 유형으로 바차트 선택
대륙별 인당 소득의 총합이 바(Bar)의 크기(길이)로 아래 그림처럼 시각화되었다.

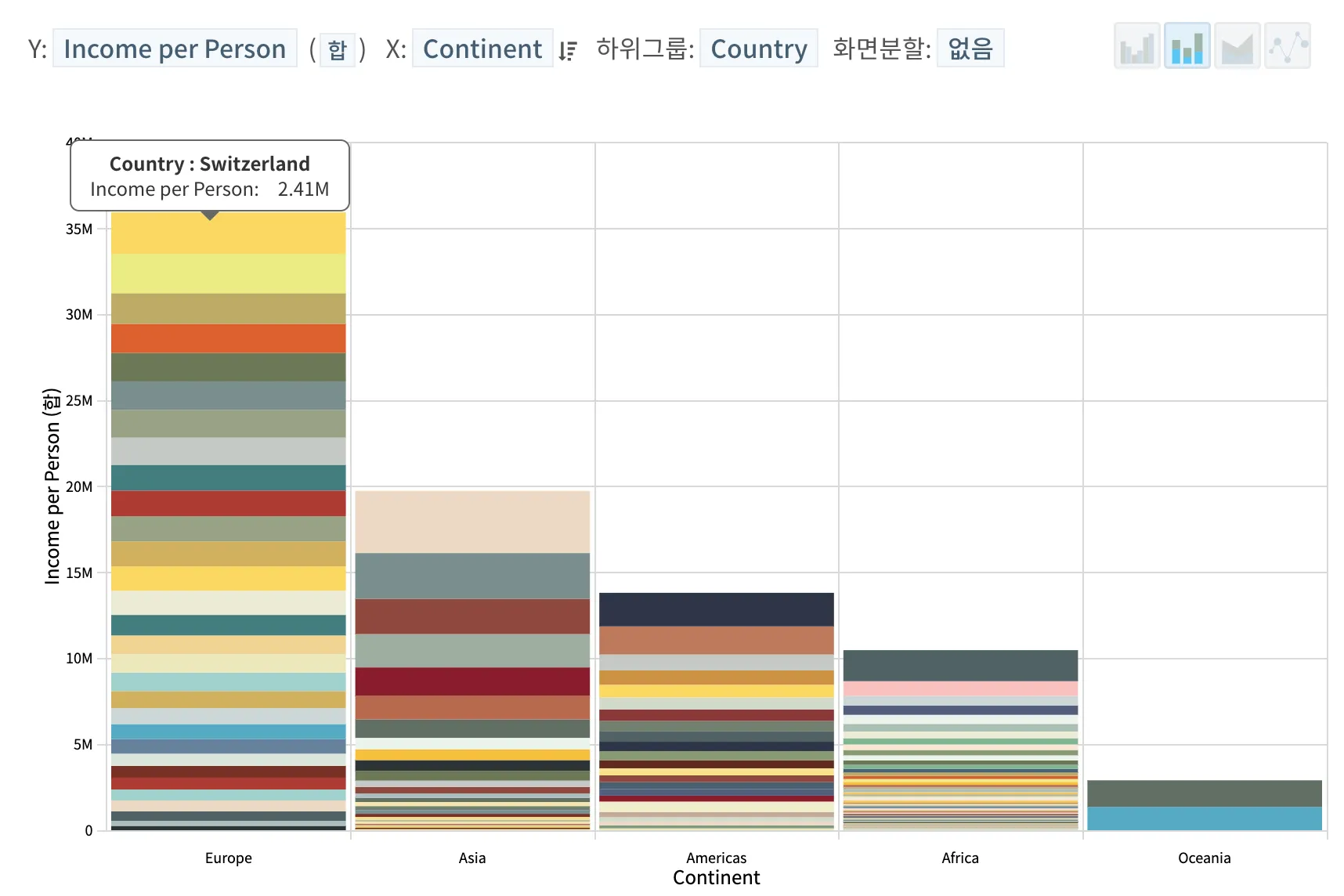
Stacked Bar Chart
이번에는 대륙별 소득 총합(데이터가 수집된 기간의 소득 총합)을 국가로 쪼개어 시각화 해보자.
- 하위 그룹을 “X축”에서 “Country”로 변경
- 우측 상단의 차트 유형으로 바차트 대신 “Stacked-Bar” 선택
개별 국가별 인당 소득 총합이 바(Bar)로 표현된 후 대륙별로 나뉘어 켜켜이 쌓아 올려(Stacked)진 걸 확인할 수 있다. (물론, 여기서도 너무 많은 범주들이 표현되어 상호작용을 통한 탐험적 분석을 할 목적이 아니라면 아래 차트는 정적인 이미지로 표현된 차트로서는 문제가 많다고 할 수 있다)

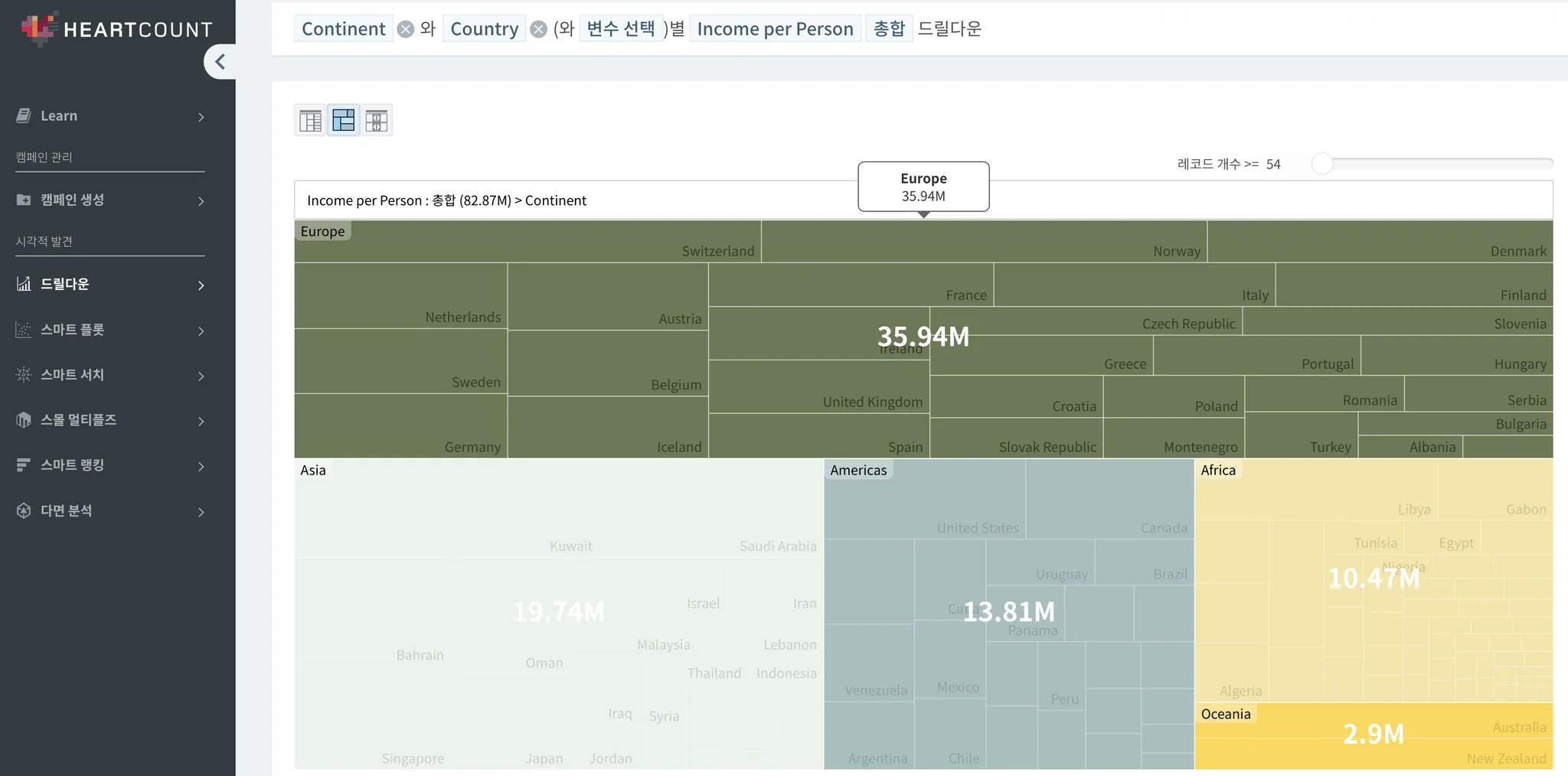
Treemap
위 차트를 드릴다운 메뉴를 통해 테이블이나 Treemap 형식으로 표현하면, 주어진 질문에 대한 답변을 보다 정확하고 쉽게 확인할 수 있다.

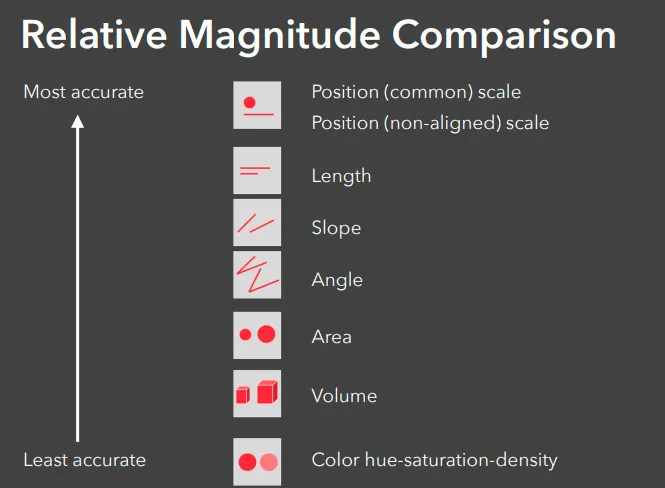
지금까지, 데이터에 담긴 양적 크기와 차이를 시각화하는 방법에 대해 살펴 보았다. 도형의 위치나 크기 외에도 색상의 농담으로 양적 크기를 표현할 수도 있지만 Cleveland & McGill의 시각적 인지에 관한 논문에 설명된 것처럼 색상의 농담에 따른 양적 차이를 사람은 잘 인식하지 못하니 길이와 위치로 표현할 수 없는 상황이 아니라면 피하면 좋겠다.

추가로, 이런 질문들이 추가로 생길 수 있겠다.
- 평균으로 요약된 “범주간 양적 차이가 유의미한가?”
- 하나의 변수/지표의 양적 차이말고 여러 변수/지표의 양적 차이를 비교하려면 어떻게 하지?
이 질문들에 대해 정량적으로 답변하는 방법은 “분포 : 개별 레코드 수준의 시각화를 통해 불확실성에 대해 말해야 할 때”라는 글과 “다변량 데이터 시각화 : 여러 변수(차원)들을 한 화면에 시각화하는 방법들”에서 자세히 다루도록 하겠다.
범주 간 차이를 비교하는 방법
지금 구글 계정으로 로그인하여 사용해 보세요.

![[하트카운트 실습 예제] 보험사 고객 dataset](/ko/content/images/size/w360/2023/10/------_--------_-----_--------_-2--1.png)